vscode快速生成html5方法
1、首先打开vscode。

2、然后在计算机主页创建一个文本文档。

3、文本文档后缀名改为.html。

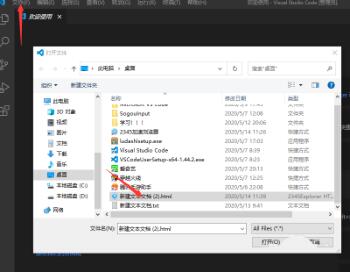
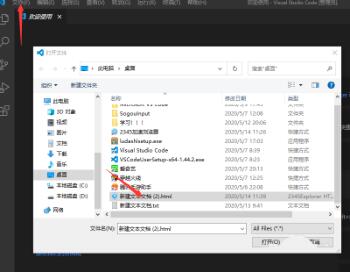
4、接着打开vscode,点击左上角文件,打开文件,找到刚刚创建的文本文档(改了后缀名的)。

5、最后在第一行小写输入!然后按Tab键,回车即可(一个!的)。

谢谢大家的观看,想获得更多精彩教程请关注我们!
vscode怎么快速生成html5框架?程序员对于vscode是不会陌生的,因为它就是专门为代码而生的软件,也是走程序员这条路需要接触到的,它的功能非常强大,里面有着很多便捷的操作和第三方的插件,可以使得程序员在编写代码的过程中提高效率,快速的编写成型,偷偷告诉小伙伴们里面的背景是可以换成自己喜欢的样式哦,感兴趣的可以自己去试试,在vscode中是可以生成html扩建的,那么应该怎么快速生成html5框架呢下面就跟着小编来看看vscode开发html5的技巧,相信会帮助到你们的。
1、首先打开vscode。

2、然后在计算机主页创建一个文本文档。

3、文本文档后缀名改为.html。

4、接着打开vscode,点击左上角文件,打开文件,找到刚刚创建的文本文档(改了后缀名的)。

5、最后在第一行小写输入!然后按Tab键,回车即可(一个!的)。

谢谢大家的观看,想获得更多精彩教程请关注我们!

社交聊天 110.19M
点点开黑最新版这是一款现在特别受到年轻人所喜欢的能够让人们使用它快速的寻找的和你一起开黑玩游戏的人的社交软件,在点点开黑最新版这里不管你想要找到什么样的用户这里都有。

影音播放 392.25M
搜狐资讯APP是搜狐旗下的一款新闻资讯移动客户端,是您掌上新闻阅读神器。搜狐资讯APP全面覆盖了娱乐八卦、热点新闻、体育、军事、音乐等栏目,精选文字内容,为你带来更有价值的阅读体验。全天候更新最新的热点...

影音播放 26.5MB
修行时光太过无聊?那今天小编推荐你来视频资源宝库搜狐视频客户端让你玩得尽兴,在搜狐视频客户端你能发现海量的热门羞涩视频,趣味短视频,优质电视剧等。总有一款适合你。搜狐

资讯阅读 21M
今日头条极速版去广告精简版是一款去广告的精简版今日头条,这里有着极其丝滑的阅读体验,在软件中你可以看到更加丰富、精彩的内容,你可以欣赏到许多的短视频、文字图片内容。

出行购物 81.89M
铲屎官的日常苹果版这是一款铲屎官生活不可或缺的实用工具app,尤其适用于新手养宠,对于许多养宠相关方面一知半解的。晒宠物交流,分享探讨经验,萌宠的蠢萌看得见,更应该分享精彩。提供官方商城购买渠道

社交聊天 210.92M
微信最新版本809下载是一款非常好用的手机社交通讯软件。微信最新版本809下载页面简洁,功能强大,拥有全球海量用户。喜欢的小伙伴还在等待什么?快来下载吧!

影音播放 41.4M
抖音极速版app作为目前最受广大用户喜爱的短视频播放软件可谓是拥有着巨大的成功,那么这款短视频APP究竟有着怎样的魅力会吸引这么多人的目光呢。其实抖音极速版app不是一个内容创作者,

资讯阅读 36.50MB
腾讯新闻苹果手机版直观呈现各种方面精彩的新闻资讯传递平台,腾讯新闻苹果手机版用户当前了解到的更多资讯信息都是经过热度筛选推荐,一键刷新还可以获取到更多新鲜资讯实时查看更新。

影音播放 33.5M
爱奇艺极速版官方版本是一款非常热门的影视视频播放软件,爱奇艺极速版官方版本软件内提供的影视作品非常多,而且都是官方正版授权的,全部都是免费看的,带给大家最满意的追剧待遇。

社交聊天 121.71M
油管app最新正版下载是一款全球最大的短视频应用平台,全球各地的许多用户都正在使用这款软件上传视频,观看视频直播等。油管app最新正版下载拥有海量的视频资源,